INDEX
- Flask RESTPlus CRUD Board 만들기 실행 (1)
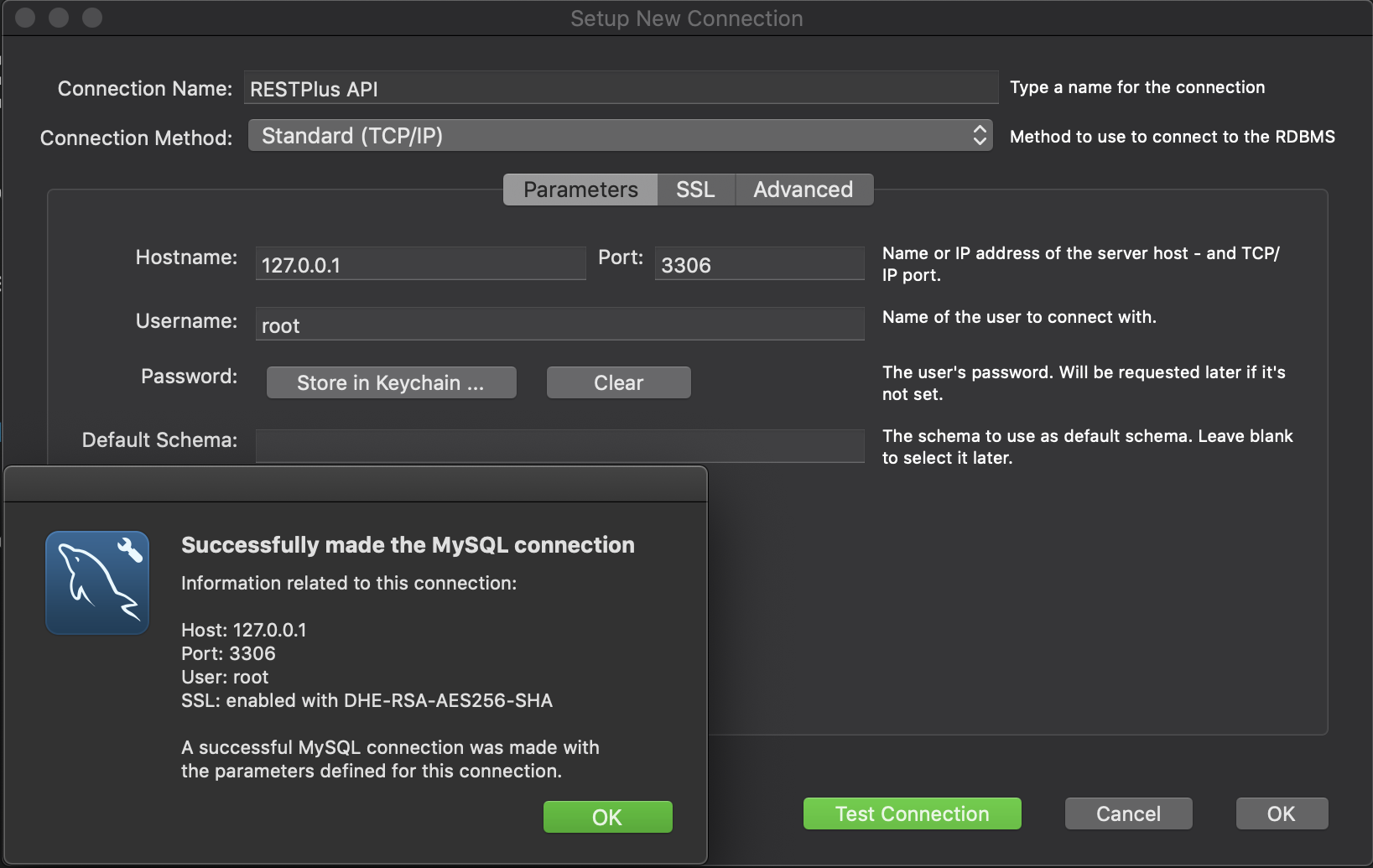
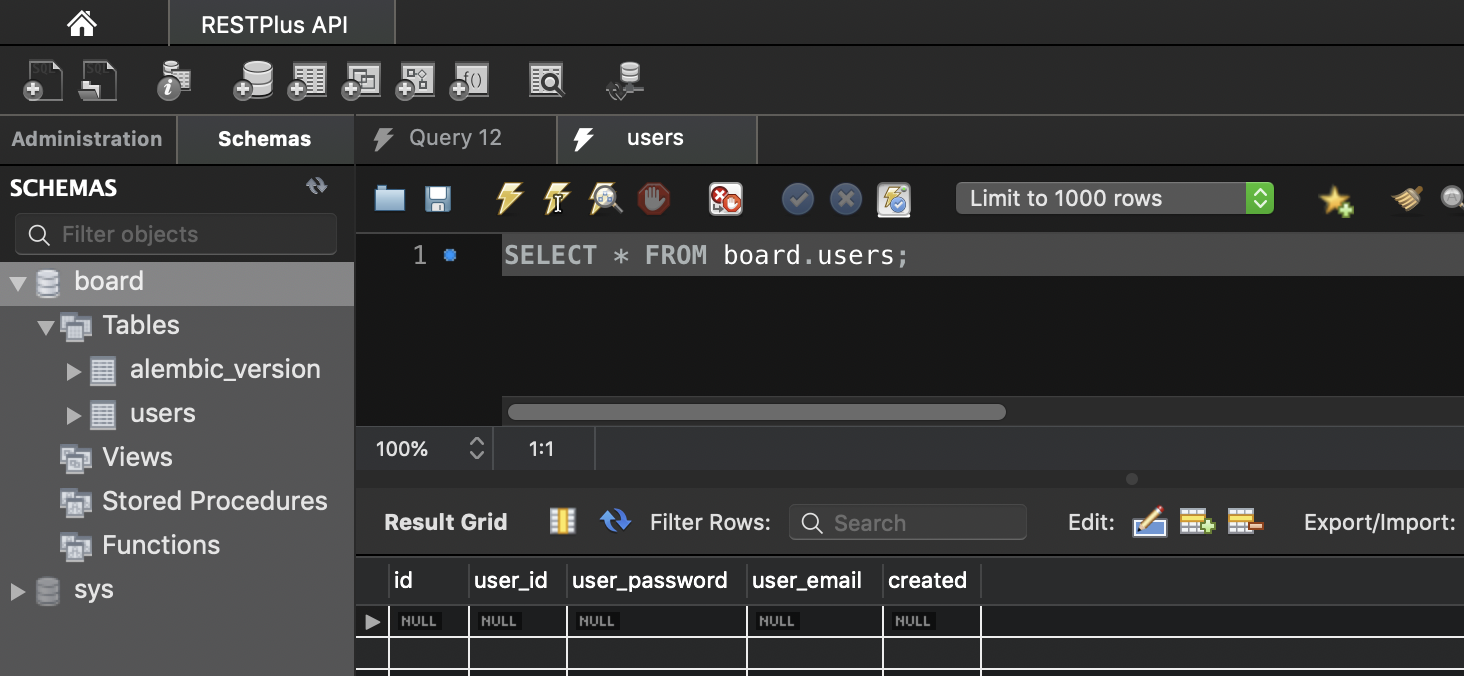
- Flask RESTPlus CRUD Board 만들기 설정 및 MySQL (2)
- Flask RESTPlus CRUD Board 만들기 ORM 그리고 Model (3)
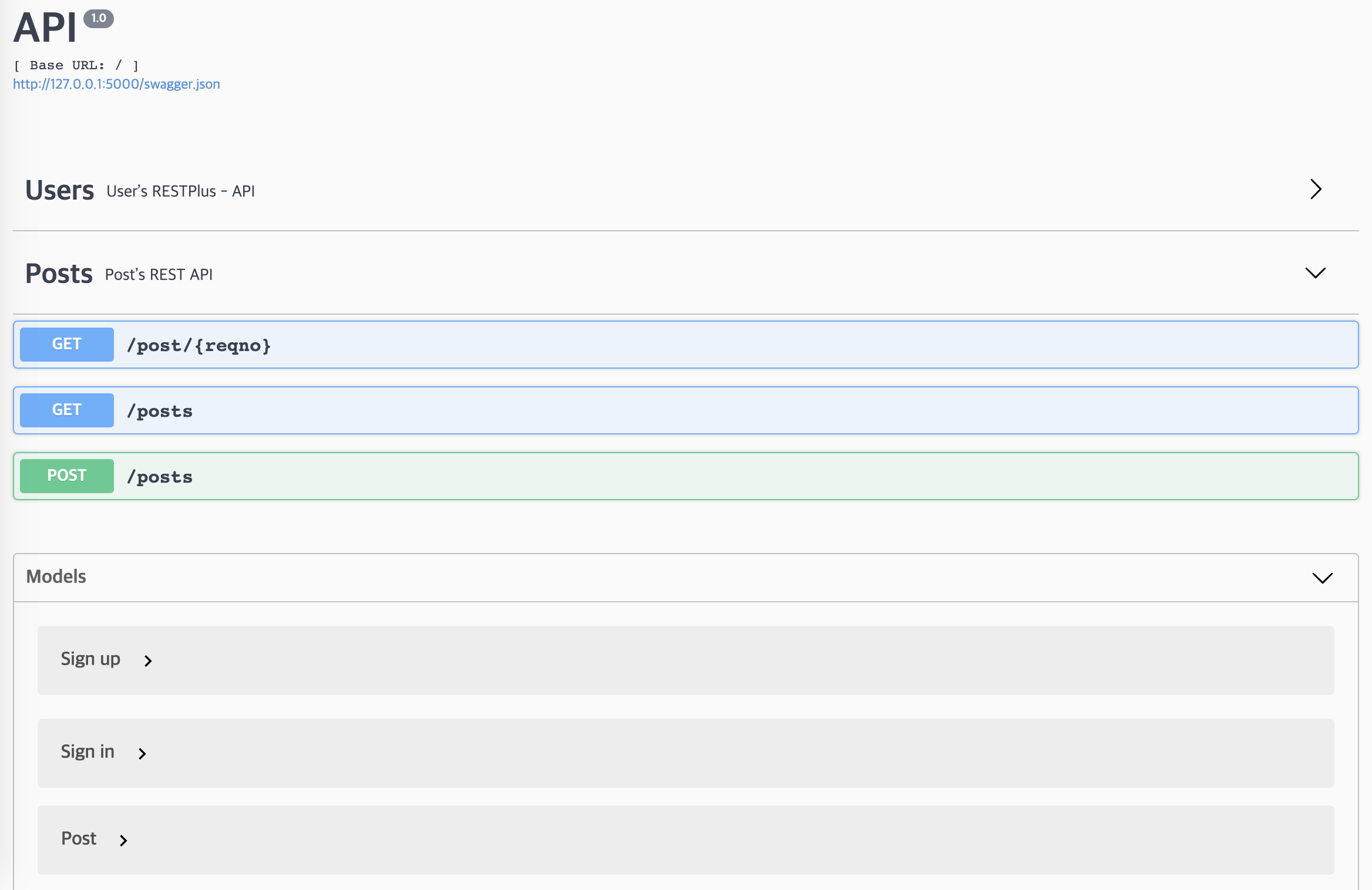
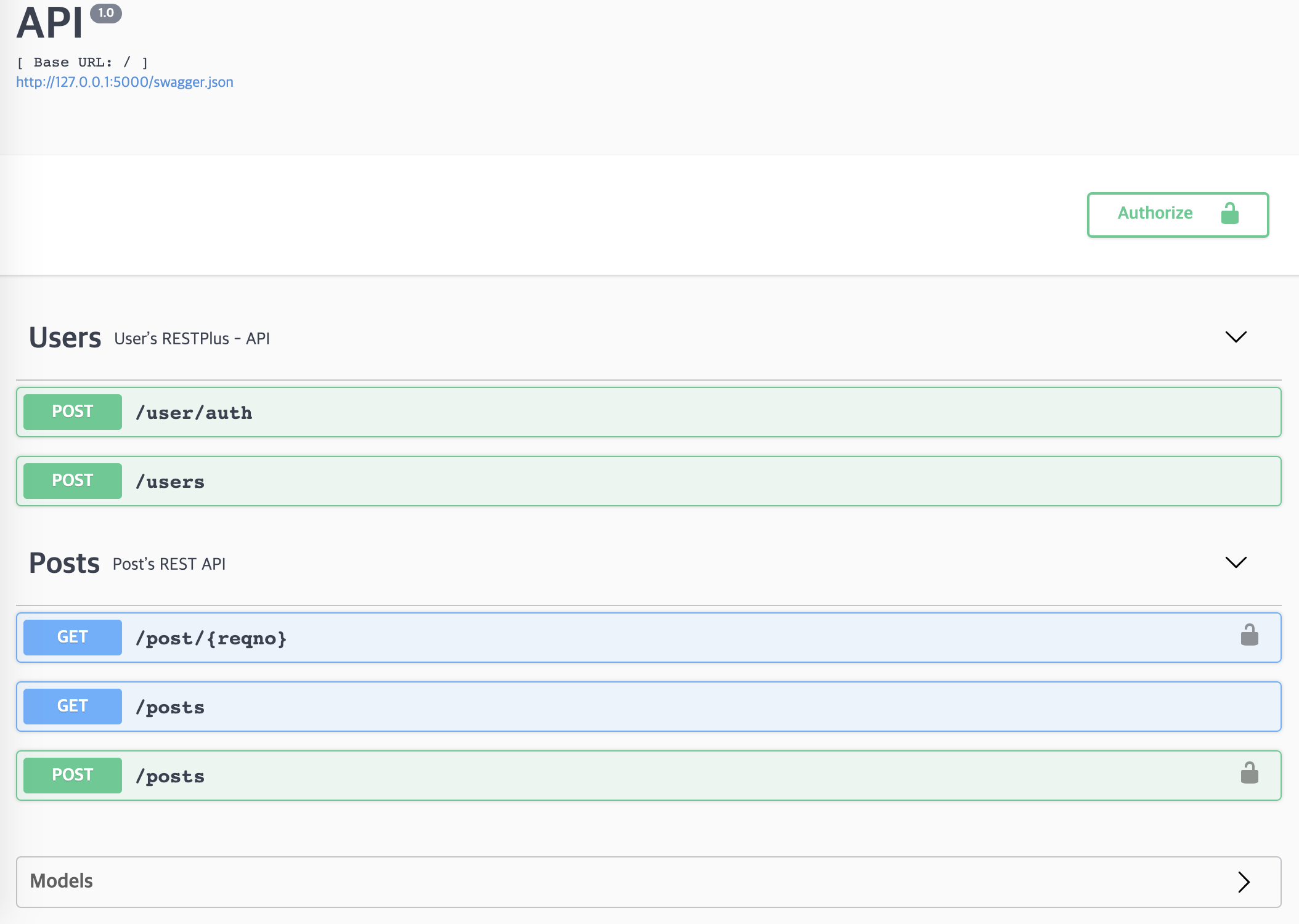
- Flask RESTPlus CRUD Board 만들기 MVC 그리고 REST API Swagger (4)
- Flask RESTPlus CRUD Board 만들기 Auth 그리고 암호화 (5)
이번 포스트는 macOS Mojave 10.14.5 에서 수행된 작업입니다.
개발 환경
- MacBook Pro (13-inch, 2017, Four Thunderbolt 3 Ports)
- Python 3.7
- vscode
- Docker-Compose version 1.23.2, build 1110ad01
왜 Flask 프레임워크를 쓰려고 정했는가?
Django보다 좀 더 경량화 된 프레임워크라고 보시면 됩니다 그리고 REST API를 경험해보기에 딱 적당한 프레임워크라고 생각 되었습니다
Pipfile 생성
pipenv = pip + virtualenv 동시에 사용하고자, Python.org 에서 공식적으로 권장하는 Python 패키지 툴입니다
Pipfile을 생성합니다
1 | $ pipenv --three |

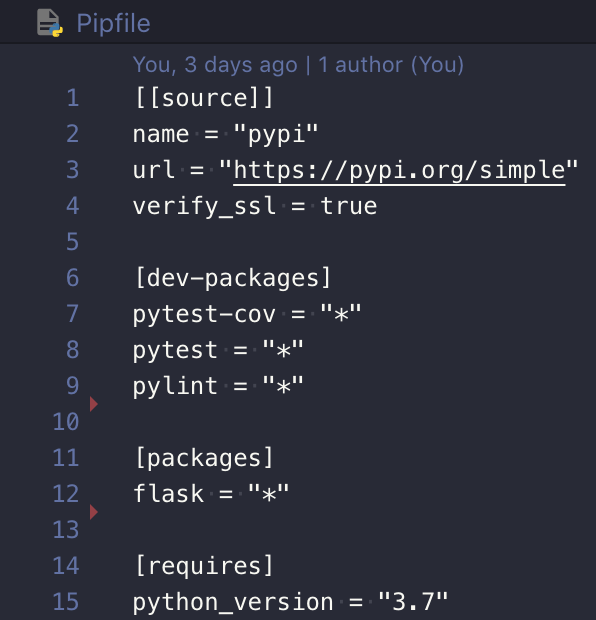
Pipfile 필요한 패키지 설치
개발에 필요한 패키지 설치
1 | $ pipenv install pytest-cov pytest pylint --dev |
배포에 필요한 패키지 설치
1 | $ pipenv install flask |

그림을 보시면 개발에 필요한 패키지를 설치할 경우 [dev-packages]에 배포에 필요한 패키지를 설치할 경우 [packages] 에 라이브러리가 설치 된 모습을 확인할 수 있습니다
가상 환경 진입
1 | $ vi .envrc |
위 환경 변수 파일을 allow 하지 않으면 다음과 같이 비슷한 곳에서 activate 됩니다
1 | ❯ . /Users/seok/.local/share/virtualenvs/example2-CgPABPw3/bin/activate |
정확하게 되었다면 다음 사진과 같은 모습을 볼 수 있습니다

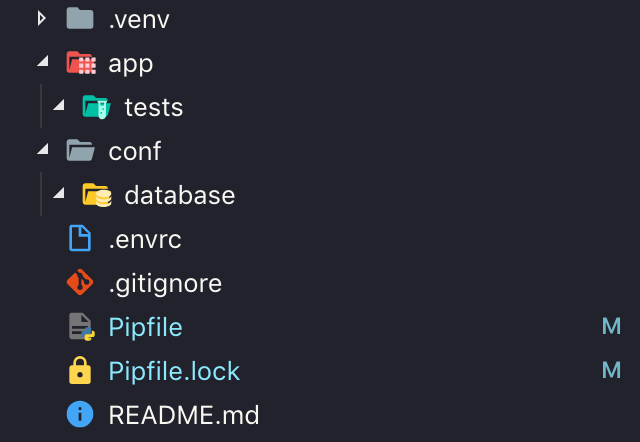
초기 프로젝트 뼈대 구조
아래와 같이 구조를 잡아 줍시다

간단하게 APP 실행
1 | # ./manage.py 생성 (manage.py의 코드는 임시로 작성해놓음) |
실행해 봅시다
1 | $ python manage.py |
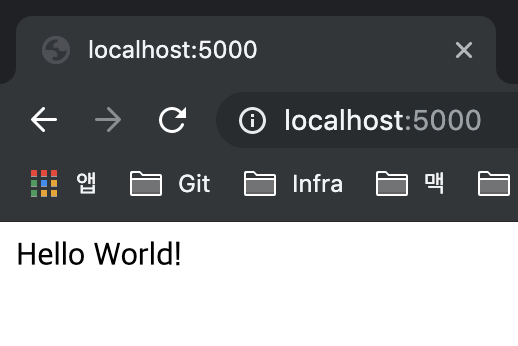
Flask는 Port를 적어주지않으면 5000번 Port로 기본 설정이 됩니다 (포트를 변경하고 싶으면 APP.run(port=[Port]) 로 실행하면 됩니다)
http://127.0.0.1:5000/ 로 접속 화면