Github Hexo Blog 만들어 보기
개발 환경

본 블로그는 Homebrew, iTerm 이 설치 되어있는 mac에서 진행 되었다는 점 참고 바랍니다.
Blog를 만들기에 앞서 구성 환경 준비
Node.js, Git, npm을 설치하도록 하겠습니다.
1 | $ brew install node |
Node.js가 정상적으로 설치 되었다면 다음과 같은 화면을 확인 할 수 있습니다

1 | $ brew install git |
Git이 정상적으로 설치가 되었다면 다음과 같은 화면을 확인 할 수 있습니다

1 | $ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
npm이 정상적으로 설치가 되었다면 다음과 같은 화면을 확인 할 수 있습니다

npm을 이용해서 hexo 설치하기
1 | $ npm install -g hexo-cli |
hexo가 정상적으로 설치가 되었다면 다음과 같은 화면을 확인 할 수 있습니다

Hexo 시작하기
1 | $ hexo init testBlog |
로컬 에서 블로그를 실행해 보도록 하겠습니다
1 | $ hexo server |

http://localhost:4000 로 접속하게 되면 다음과 같은 화면을 확인 할 수 있습니다

포스트 작성하기
1 | $ hexo new post [Post Name] |
./source/_posts/ 폴더에 생성한 [Post Name] md 파일을 확인 할 수 있습니다

1 | $ hexo server |
hexo를 실행해 보면 [Post Name]이름으로 작성된 포스트를 확인 할 수 있습니다
Github 계정 URL 만들기
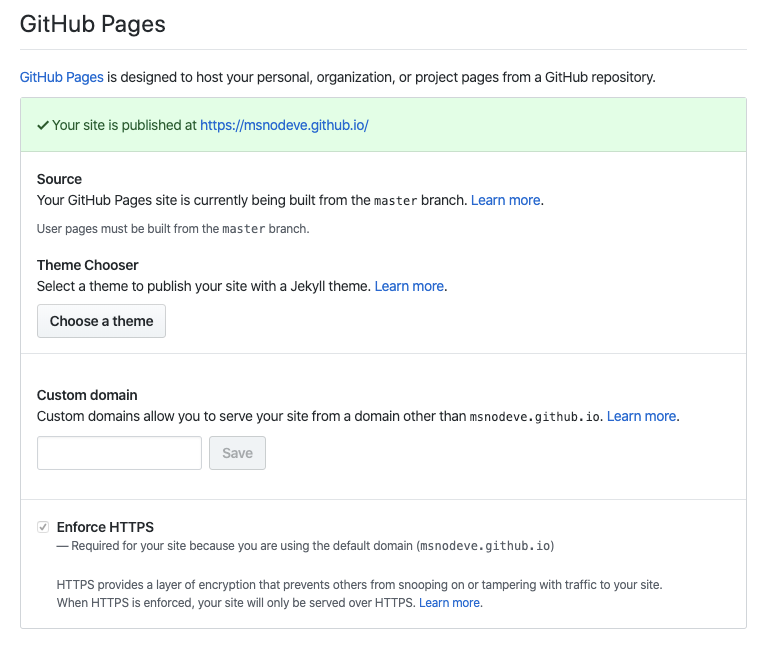
Github Repo > Settings > Options > Github Pages 의 site url를 정해 주도록 합니다.

Github Repo에 배포 준비하기
_config.yml 을 수정 하도록 하겠습니다
1 | # Site |
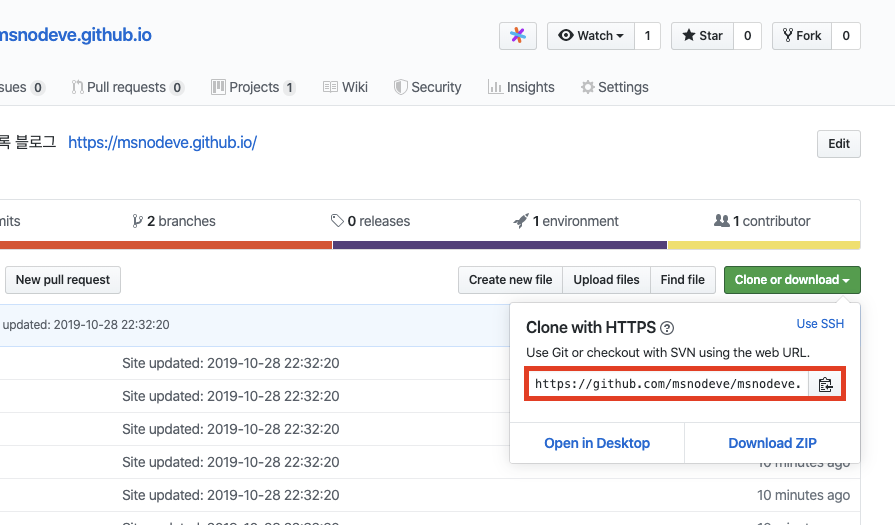
[참고] Github repo 주소는 아래와 같이 확인 할 수 있습니다

Github Repo에 빌드 및 배포하기
1 | $ npm install hexo-deployer-git --save |
hexo generate 와 hexo deploy 를 간략히 다음과 같이 표현 할 수 있습니다
1 | $ hexo g -d |
로컬 에서 포스트 작성, 설정 및 변경을 하고 결과를 확인한 후, 빌드 및 배포하는 식으로 작업합니다 배포가 되면 msnodeve.github.io 으로 접속해서 확인합니다
그렇다고 로컬에서 변경된 사항이 Github Repo에 Commit 된 것은 아닙니다 따라서 최종적인 확인 끝에 변경 사항과 수정 사항을 체크하여 Commit을 하는 것이 좋습니다